ブログを運営していると色々とあるもので、意外と運営も楽ではなかったりします。
そのひとつとして、先日は投稿している記事の画像がすべて真っ黒になるという事件がおきました。
今回は、人によって色々と原因はあるでしょうがそのひとつの可能性となる解決法について管理人が体験したものをあげていこうと思います。
なお、本ブログではテーマをTHE THOR(ザ・トール)となり、サーバーをエックスサーバーにしています。
本記事が参考になれば幸いです。
画像が真っ黒になった!?ブログのトラブル

ブログを運営していると、色々とあるものでPV数の伸び悩み、表示速度の低下、SEO対策の必要性、コアアップデートなどちゃんと勉強していかないとわからないことも増えるものです。
管理人も勉強はしているものの、やはり知識と言うのは一朝一夕ではつかないもので、難しいこともままあるものです。
特にブログは素人目からしたら記事作成に特化しているものの、プログラムの塊のようなものなので詳しくない人がトラブルが起きると結構対処に困るものです。
管理人も本ブログでは、エックスサーバーを利用して、
![]()
の有料テーマを使用しているので、一からやるよりかはずっと楽に記事作成をしているのではないかと思います。
しかし、それでもトラブルは起きるもので、先日アフィリエイト広告のオファーをいただき、記事作成をしたところこんなことを言われました。
「サイトの画像が全て真っ黒になっていますよ?解決できますか?」
とのこと。
おや?いつも使っているブラウザでは表示するけど……といつも確認しているブラウザでは画像が表示されていました。
が、別のブラウザでみてみると……、真っ黒やないかっ!!
アイキャッチも、埋め込んだ画像もほぼすべてが塗りつぶされたように真っ黒な状態でした。
ああ、なるほど……こりゃあPV数増えませんわ。それまで、別のブラウザではチェックしていなかったのでまったく気が付きませんでした。
毎月なかなかPV数が伸びないわ、画像の多い記事が低品質の記事扱いされるわの理由がわかった気がします。
これが原因か!!?
ということで、せっかく広告案件オファーもいただいていたり、一応は一ヶ月1万人以上の方が見てくれている本ブログですので早急に対策をしなければなりません。
なるほどな~、画像表示されないんじゃそりゃあ、バナーを貼ったり紹介をしたところでクリックされるなんてないよな~と思いつつ、色々と対策を試してみたところ、次のようなことが原因とわかりました。
テーマとプラグインの相性の悪さが画像が真っ黒になる原因?

さて、本記事をご覧になっていただいている方のほとんどが、ブロガーさんで画像が真っ黒になってしまって困っている方だと思います。
ですが、最初に言っておくことは個人ごとに解決方法は違ってくる可能性があるので、本ブログ管理人と同じことをしても解決しないかもしれない。
なのであくまで一つの解決方法であると考えていただければ幸いです。
管理人もまた、色んなサイトを回って解決方法を探してみましたが、やはり人によって解決方法は違うようで解決がつかず、結果的に下記の方法で改善をすることができました。
1.記事中の画像が真っ黒になった原因
さて、画像が真っ黒になっているということは、やはりテーマの方で画像系の不具合を起こしているか、あるいはプラグインの画像関係のものが何か悪さをしているという可能性がまず第一に考えられます。
ですので、管理人はこのあたりにアタリをつけました。

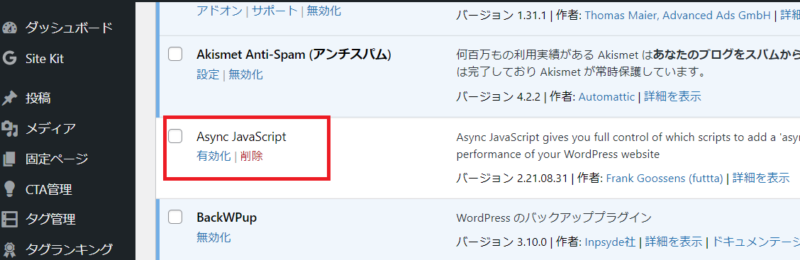
結論からいうと、原因はこの『Async JavaScript』でした。
これが何かというと、以前に本ブログサイトの速度が遅いと感じたときに入れたプラグインで『同期/非同期』の設定ができるプラグインです。
ものすごく簡単にいえば、ウェブページを開いたときにスクロールしているときに画像をいちいちアクセスして読み込むか、最初から一気に読み込むかというプラグインだったかと思います。
これはサーバー側の負荷で全体が遅くなるか、ユーザー側の負荷でサーバーには影響ないかということで、他サイトで紹介されていた速度を早くする為のプラグインだった……のですが、どうも本ブログのテーマで使用している、
とは相性が悪かったようです。
おそらく、ザ・トール側にも似たような機能があるのでプログラムがぶつかってしまった結果、画像が真っ黒になってしまったのではないかと思います。
ですので、CSSなど詳しくない人が原因解決の為には画像関連のプラグインを一個ずつ有効かと無効化をしてみるというのは、有効な解決方法かもしれません。
2.アイキャッチが真っ黒!?THE THOR(ザ・トール)の解決法
さて、記事内の画像は上記対策にてひとまず、ブラウザが違ってもちゃんと出るようになりました。
しかし、なぜかアイキャッチの画像がいまだ真っ黒!!
いやいやいや、これで解決しなかったのかよと思いながらも、なおさないとならないので解決方法を色々と試行錯誤してやってみました。
ですので、ここからはあくまでTHE THOR(ザトール)をテーマにしているブロガーさんのみの一つの解決方法です。

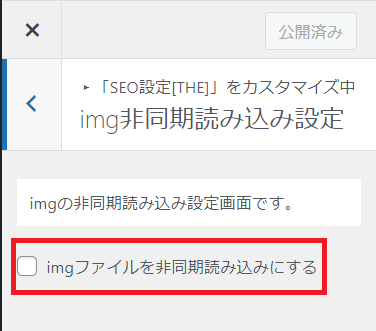
結論からいえば、上記の項目の『imgファイルを非同期読み込みにする』というところのチェックがついていたのではずしただけです。
入り方は、
外観 → カスタマイズ → SEO設定 → img非同期読み込み設定
となります。
こちらも、サイトを軽くする為にチェックしたものでしたが悪影響を及ぼしていたようです。
原因は不明ですが、結構ガチなテーマなので、色々と複雑なものが入るとエラーを起こしやすいのかもしれませんね。
 まとめ
まとめ
さて、ブログサイトの画像が真っ黒になった!についてまとめてみました。
あくまでここにあげたのは、ひとつの解決法だと思います。色んなプラグインを入れている人もいるので、同じようなことになっている人はもしかしたら別のプラグインなどが悪さをしている可能性もあります。
一度、画像描画関係のプラグイン等を有効化と無効化をして試してみるといいのではないでしょうか?
本記事が誰かの参考になれば幸いです。
![]()



